无论网站的开发水平如何,如果网站使用及浏览不方便,用户将立即离开。确认例外规则–竞争较弱的网站。反之亦然:解决北京网站建设和用户体验设计问题可以改善行为因素,从而改善站点的可见性。

为什么UX设计对您的SEO很重要?
说实话:有时我们对一些重要的用户体验设计因素视而不见,这会对站点导航产生负面影响。问题是由于用户体验设计错误可能在一两个小时内解决,您可能会立即失去长期用户。在几年的工作中,我们的北京网站设计机构收集了许多有关可用性改进的注释和观察,这些注释和观察结果确实对网站的性能产生了影响。
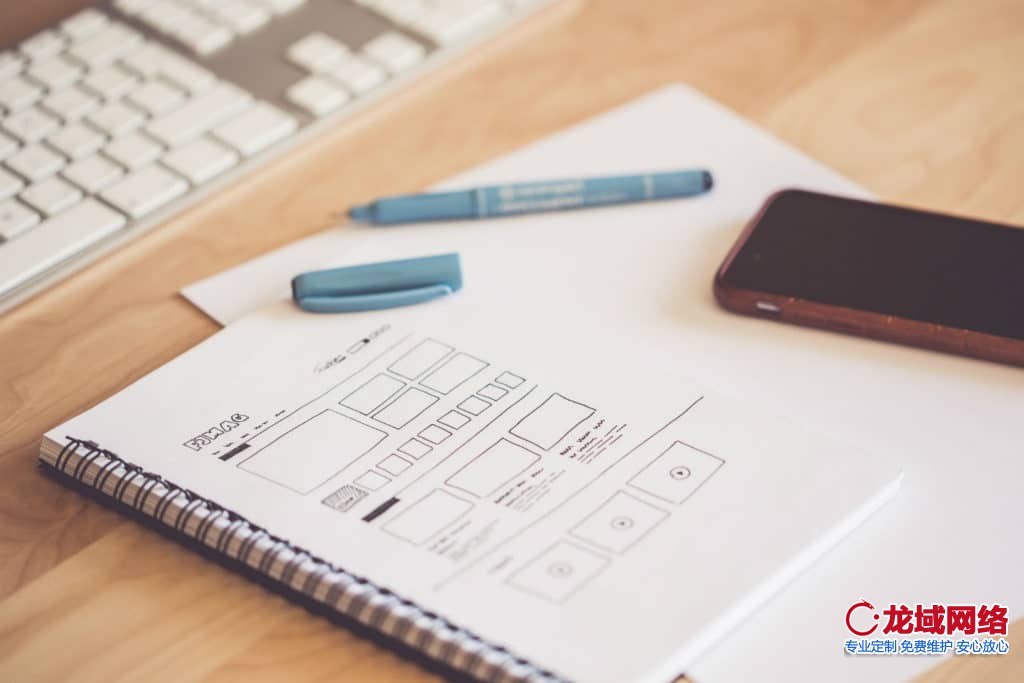
菜单和站点导航
菜单的任务是向用户显示网站的主要部分,并使导航更加容易。编译节列表时,应避免不必要的复杂或晦涩的名称。如果用户对第一眼的内容不了解,那么很可能会在主页上停止进一步了解该网站。

在哪里使用水平菜单?
这样的菜单自然地出现在专门针对某个特定主题的网站或公司门户上。
优点:
占用的空间少于垂直的;
无需滚动。
缺点:
左侧的点吸引了更多注意力;
比垂直感觉要慢。
在哪里使用垂直菜单?
此菜单非常适合大型网上商店或具有大量板块的门户。
优点:
更快地感知;
与水平菜单相比,您可以添加更多项目。
使用什么字体
漂亮的字体不是设计师的时尚。它们使阅读过程更舒适。文本本身可以由专家编写,并且可以理想地回答用户的问题。但是在理解和批准内容的过程中,字体可能会很糟糕。
设备很重要
Windows用户熟悉Arial,Tahoma,Verdana,Times New Roman,Georgia,Courier耳机以及许多其他非标准字体。它们是默认安装的。在UNIX平台上,使用它们的对应物。的确,这些字体看起来与Windows并不完全相同,并且每种非标准字体都没有相应的类似字体。
事实是,当您加载站点时,通常没有人将字体文件上载到服务器。因此,例如,Arial为Ubuntu用户键入的文本将显示为与Windows用户不同的文本。
设计解决方案
解决此问题的最简单方法是使用Google Fonts中的字体。它们易于连接,此外,它们之间没有低质量的耳机。基本建议是为首部/主要文本组合衬线/无衬线字体。例如,Antiqua用于正文,而Grotesque用于标题。

精美图片
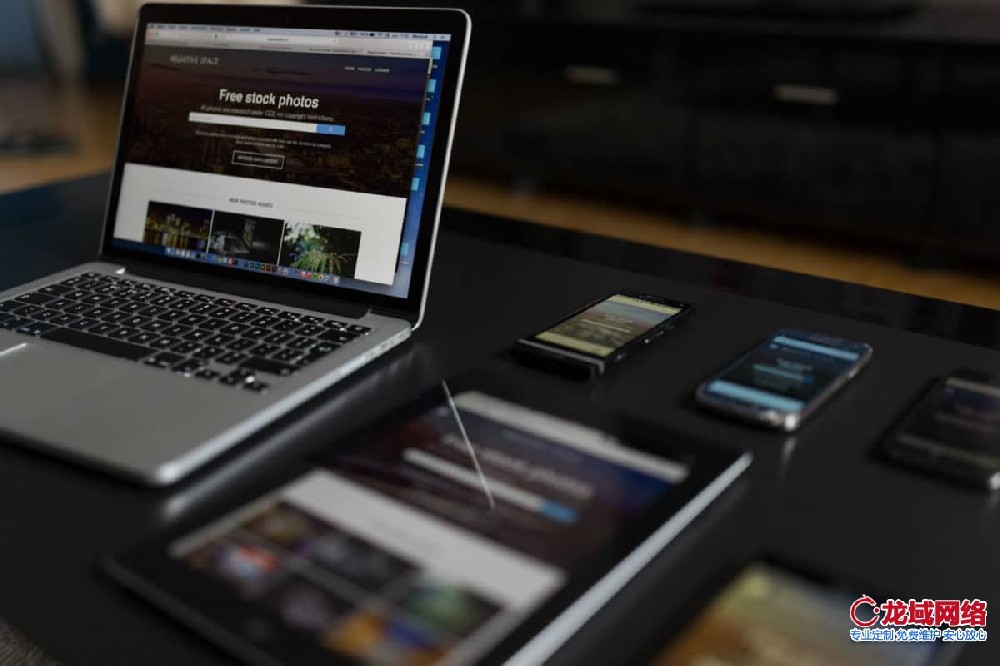
时髦的电子商务网站需要优质的照片内容。确保商品图片与实际外观相符。此外,时尚的在线商店的绝佳解决方案是照相馆,买家可以在其中查看自己喜欢的产品在不同型号上的外观。
最常见错误的清单:
图片模糊;
图片与建议的产品或帖子主题不符;
图片的大小并未针对页面的其他内容进行优化;
这组颜色将注意力从页面的重点转移开。
在我们的文章如何产生有效的网页中获得更多提示。如果您在网页上看到上述任何问题,则我们的小型企业数字营销机构建议您考虑立即重新设计网站。
确保所有页面均正常运行
您会惊讶于您的网站可以包含404个页面(错误页面)。闲置页面或链接不会导致用户的大量失败。更改Web资源的结构,从站点删除文件,更改URL可能会导致“链接断开”链接。网站中的所有页面都是相互连接的,任何更改都可能导致单个链接停止工作。您可以使用在线工具检查网站上是否有断开的链接,但是这些工具不是免费的,并且还需要一些SEO和UX知识,因此有时最好找WordPress网站开发和推广专家。

什么时候应该使用按钮?
我建议您在需要强制用户执行重要操作(CTA)–注册,购买和下载时使用按钮。在所有其他情况下,建议使用链接。例如,用于按参数过滤。
在哪里找到按钮?
建议将带有重要CTA的按钮放在古腾堡(Gutenberg)图第四个方框的右侧。这是由于用户如何查看页面。这些观察并不能说是详尽的指南,即使在每个特定项目中也有选择。但是,仍然可以帮助您将注意力吸引到与网站的可用性和高评分的离开页面相关的主要问题。如果您使用实际上会影响网站行为因素的其他可用性功能,请发表评论。如果您正在寻求有关如何根据北京网站设计的最新趋势创建网站的帮助,我们的团队很乐意为您提供帮助,此外,我们还为您提供高质量的SEO服务,这些服务将使您的网站位于搜索的顶部引擎!
请立即点击咨询我们或拨打咨询热线: 134 3935 8888,我们会详细为你一一解答你心中的疑难。项目经理在线


 QQ客服1
QQ客服1 