产品页面的转换效果如何都没关系。如果您的结帐页面漏水,您就不会赚钱。
许多公司在优化电子商务网站上浪费了 数千 美元,却在结帐页面上留下了明显的错误。
(这意味着他们正在损失成千上万的利润。)
在本指南中,您将学习如何重新设计您的结帐页面以减少购物车放弃,吸引更多客户并增加电子商务商店的收入。
继续阅读。
目录
 第1章:人们为什么要购买?
第1章:人们为什么要购买?
 第2章:"添加到购物车"体验
第2章:"添加到购物车"体验
 第3章:显示购物车内容
第3章:显示购物车内容
 第4章:帐户创建最佳做法
第4章:帐户创建最佳做法
 第5章:结帐页面
第5章:结帐页面
 第6章:移动购物最佳做法
第6章:移动购物最佳做法
 总结:您的高转化电子商务结帐页面
总结:您的高转化电子商务结帐页面

第1章:人们为什么要购买?
您必须先理解人们为什么决定购买,然后才能鼓励他们购买更多产品。
在本章中,您将学习触发购物行为的因素,并看到一些电子商务网站的示例,它们在鼓励购物者购物方面做得很好。
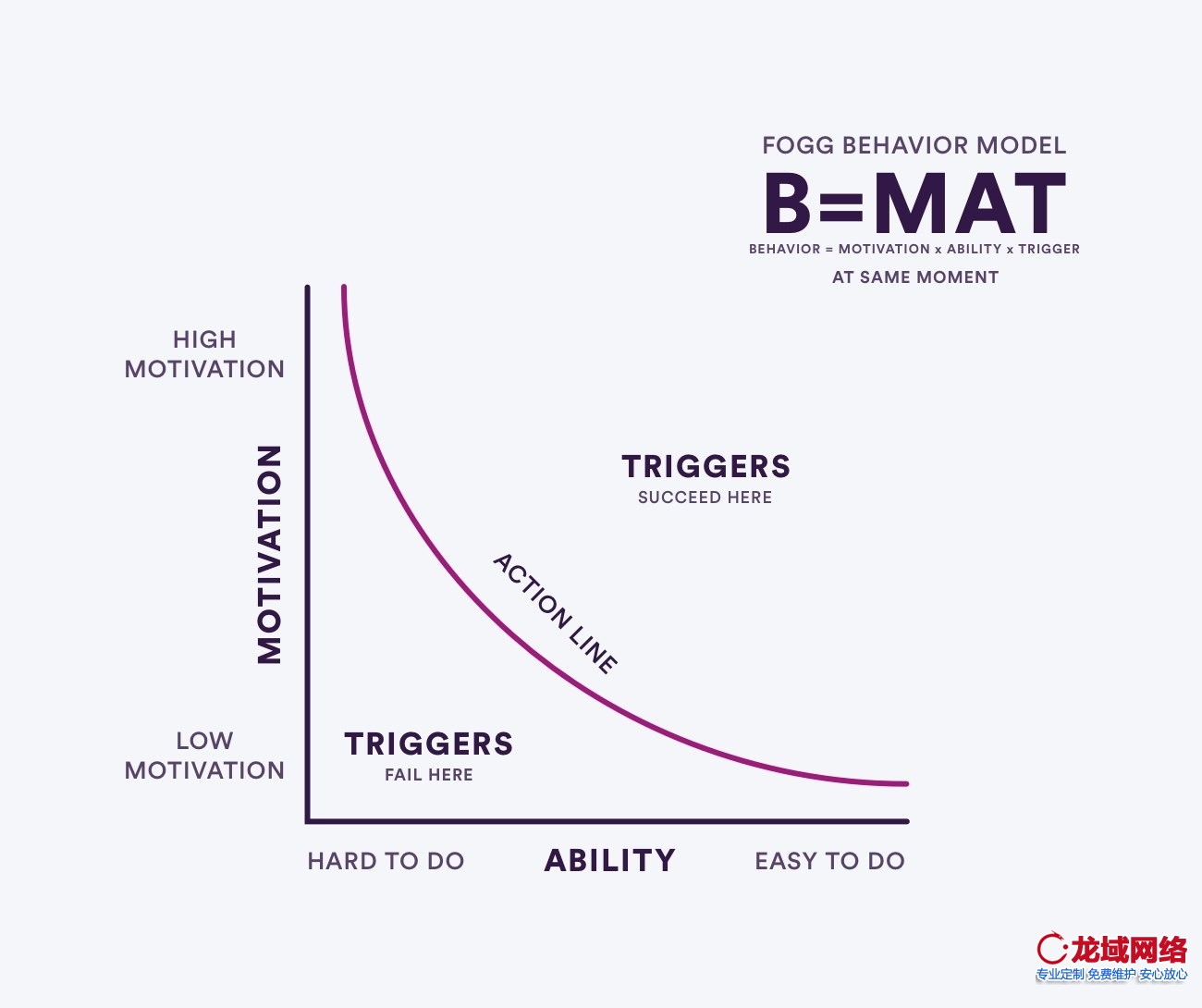
雾行为模型
斯坦福大学一位名叫BJ Fogg的教授研究决策。
他将他的发现浓缩到了福格行为模型中。

让我们使用此模型来说明人们如何通过结帐进行进度。
T雾行为模型为 B=MAT。当动机和能力高到足以引发火灾时,就会发生行为。
 动机:一个人 想要多少?
动机:一个人 想要多少?
 能力:这有多可行?这会需要很多时间或精力吗?
能力:这有多可行?这会需要很多时间或精力吗?
 触发因素:当动机和能力足够高时,就会激发某人采取行动。
触发因素:当动机和能力足够高时,就会激发某人采取行动。
积极性很高但耗时或艰苦的活动通常会导致无所作为。
同样,容易进行的活动(具有较高的能力)但不是很积极地导致沮丧和无聊。
最重要的是,当动机或能力不足时,触发器(例如收到有关您感兴趣的产品的电子邮件)将失败。
触发器示例
 听到/看到广告
听到/看到广告
 开启电子邮件
开启电子邮件
 社会影响力
社会影响力
这是交易。
如果人们不感兴趣,那么大量的营销或文案写作都不会使他们感兴趣。
但是,那些仍然拥有欲望核心的人可以变成买家。
就是这样。
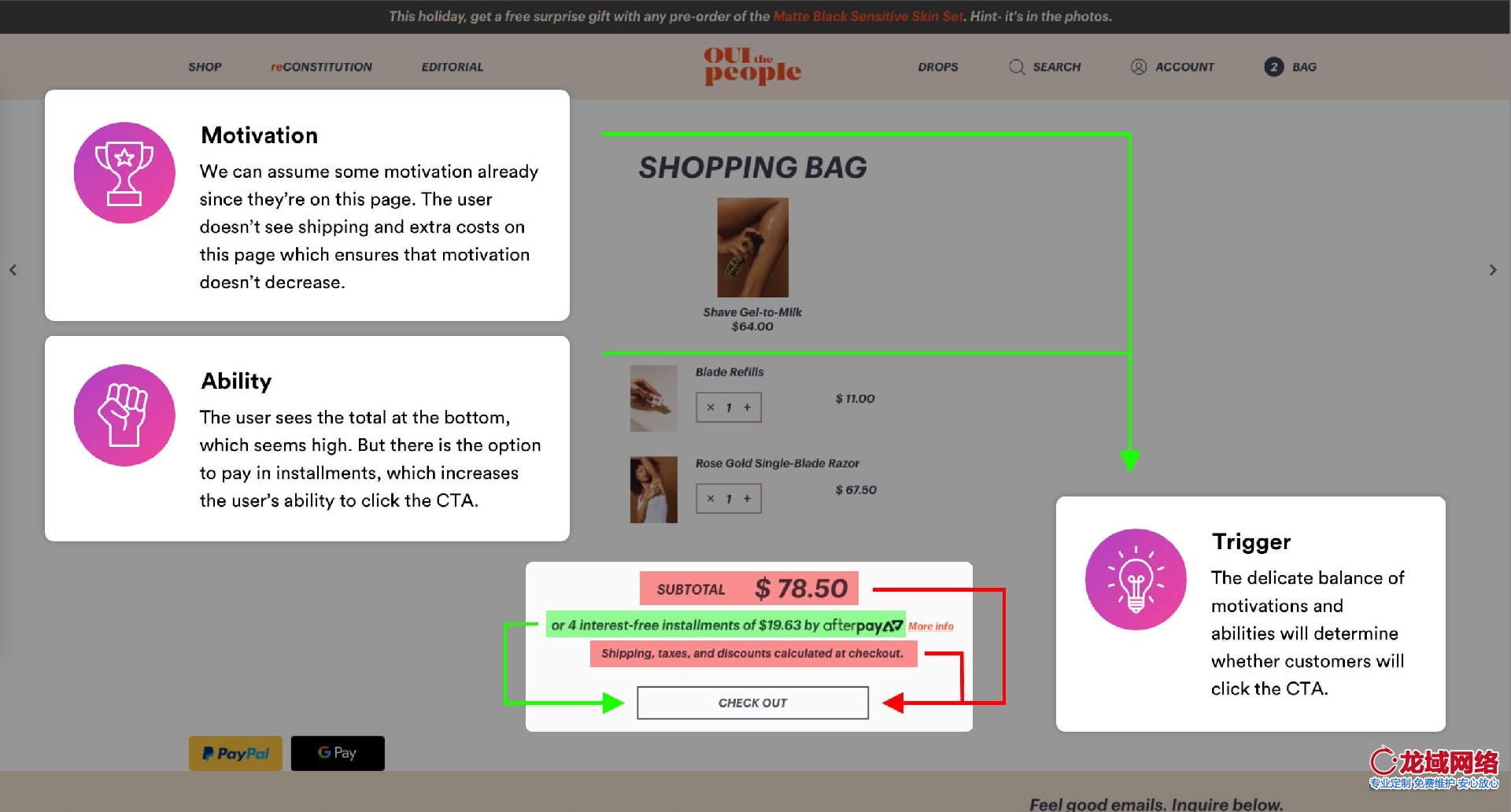
雾与电子商务
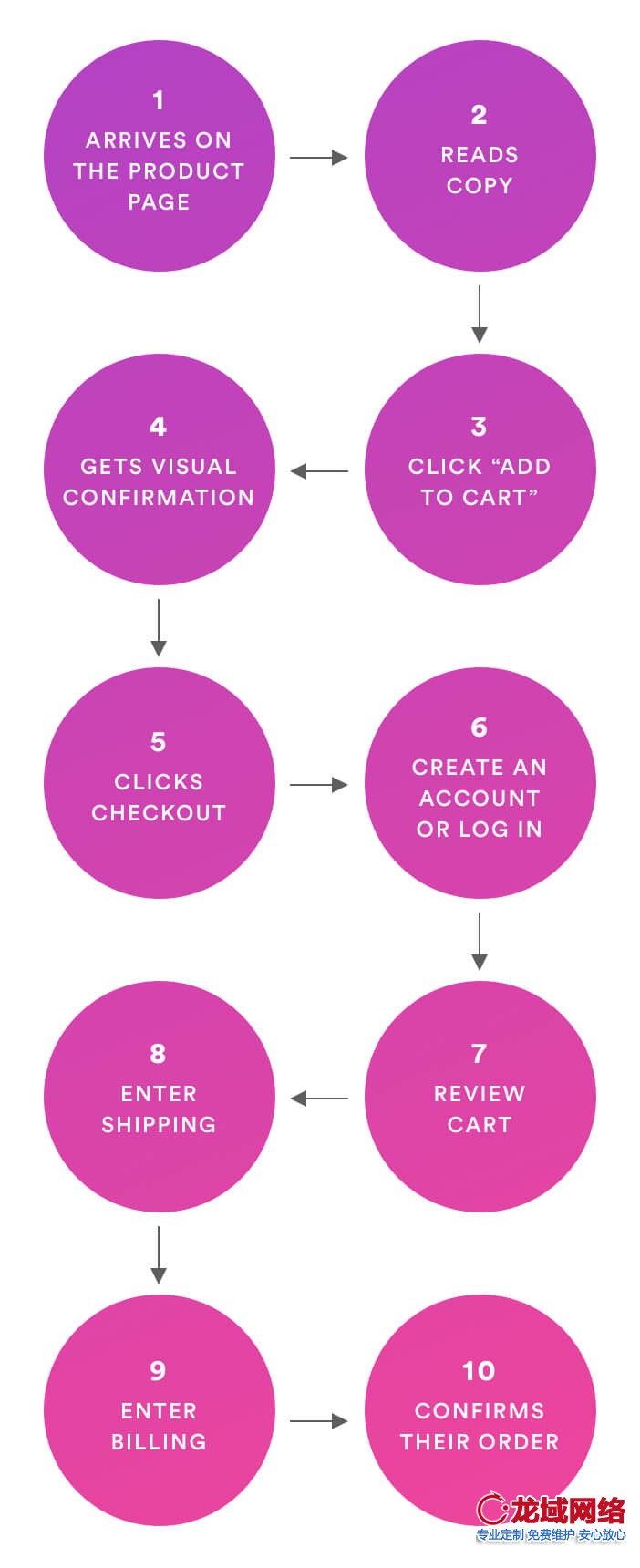
让我们看一下电子商务买家的旅程。

首先,有人加载您的产品页面。您可以假设他们有购买产品的动力-他们正在研究产品。
购物者可能会在这里下车的原因很多。他们中的大多数人可以追溯到动力或能力。
动机:他们对它的作用不感兴趣,似乎不能解决问题,或者收益还不够清楚。
能力:成本太高,太大/太小,或者他们对自己对购买的满意程度有疑问。
T该触发器是"加入购物车"按钮。
有时还有其他激励因素:
订单金额超过$ <免运费>
在<重要日期>之前交货(如果您在接下来的<少量>小时内购买),或者
看到其他人只是实时购买了类似产品
我们已经讨论了很多如何提高产品页面转换率。
假设触发了触发器,他们将产品添加到了购物车中。恭喜你!
现在,下一步:让他们结帐。
让我们再次遵循模型。

这开始有意义吗?如果仍有不清楚的地方,请在评论中告知我们。

第2章:"添加到购物车"体验
根据Baymard的研究,有69.57%的购物者放弃了购物车。
这似乎很愚蠢,但有时人们不知道您的网站是否确实将产品添加到了购物车中。
所以他们再次添加了...
否则他们会感到困惑...
无论哪种方式,您都无法使他们的生活更轻松。
在本章中,您将学习如何优化"添加到购物车"体验。
显示明确的确认
最好的方法是使用动画。
但是哪些动画呢?
我们已经看到了一些技巧:
动画购物车
设置"添加到购物车"按钮的动画
在购物车上或CTA下方显示确认消息
让我们来看一下。
购物车动画
使用动画显示购物者的购物车内容,而不是加载新页面。

人们通常会先检查购物车中的内容,然后再添加更多内容。这样一来,他们就可以留在您的产品页面上。
CTA 动画
鼓励购物者单击带有小动画的"添加到购物车"按钮(即,提高他们的能力)。

确认讯息
当有人将商品添加到购物车时,提供正面的反馈。

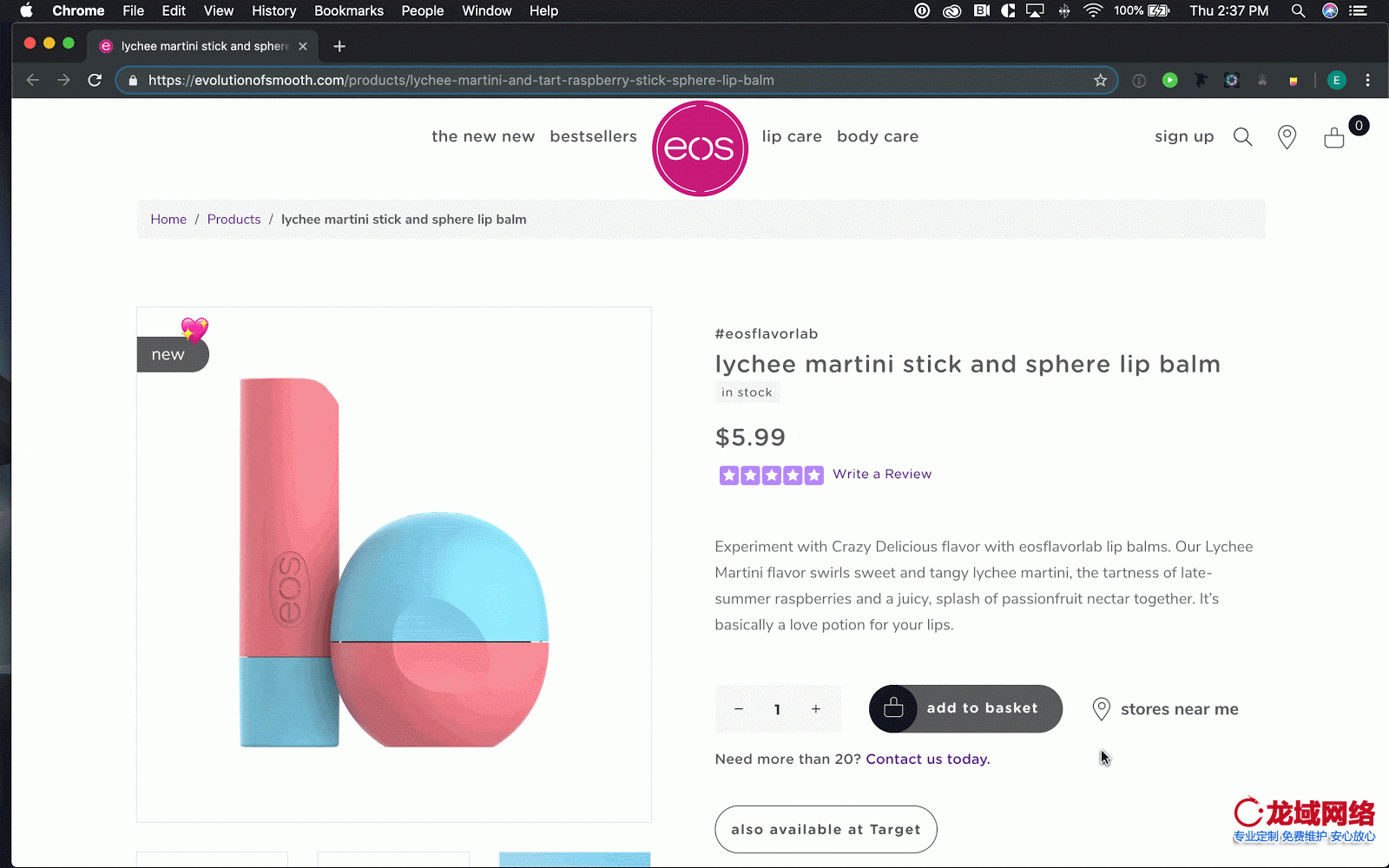
在此示例中,Oui Shave使用动画显示购物车内容。
但这不是唯一的方法。您可以在购物车图标上显示一条通知,然后将其搅动以达到相同的效果。
接下来发生什么?
那取决于你的目标。
您应该 始终向他们显示购物车中的物品。
从那里,您有2个选择。

目标A:获得更多的首次客户
鼓励此人尽快结帐。一旦从购物者转变为购买者,他们更有可能再次购买。
目标B:提高平均订单价值
如果您有大量使用小推车结帐的回头客,这是最好的选择。
向他们展示追加销售和交叉销售,以鼓励他们以更大的购物车价值结账。

第3章:显示购物车内容
下一个重要步骤是显示购物车中的物品。
毫无疑问,购物者会对他们的购物车中的东西或花费多少钱感到怀疑。毕竟,出人意料的成本是促使人们放弃购物车的巨大诱因。
(是的,B = MAT也适用!)
同样,对于他们来说,更改数量或从购物车中完全删除物品应该不费吹灰之力。
在本章中,您将学习如何创建出色的购物车体验。
清晰度设计
您需要在购物车页面上显示的内容是:
购物车中的产品
每种产品的数量
每个产品的成本+倍数
运费+费用
总计花费
让我们简要地看一下。

购物车中的产品
显然,您需要向客户显示他们购物车中的内容。
包括一切。
甚至免费的产品。

每种产品的数量
您应该显示购物车中每种产品的数量。
如果没有产品,请不要显示。
如果该产品有2,则表明有2。

每件产品成本
即使某人拥有某件商品的2件,您仍应显示每件商品的费用。
然后显示该项目的数量和总成本。
例如$ 19.99 x 2 = $ 39.98。

运送费
Baymard Research发现,有53%的购物者放弃了购物车,因为额外的费用(运输,税金和费用)过高。
您不希望在付款信息之前隐藏这些费用。
相反,请先显示它们。
也就是说,额外的费用会降低购物者的 动机 和 完成订单的能力。
您需要尽一切努力来弥补这一点。(提供超过一定门槛的免费送货,包括商品价格中的税费等)

总计花费
惊喜费用导致废弃的购物车!
您需要准确告知购物者在点击"结帐"并转到结帐页面之前,他们要为结帐支付多少费用。
购物车控制
不要强迫人们使用"更改"按钮来确认他们的更改。
相反,只需接受他们所做的修改。
如果他们删除商品或将质量更改为0,则您的商店应将该更改保存在购物车中。
视觉层次结构:引导他们签出
您的第一行动应该是继续结帐。
购物车页面或弹出窗口上的"结帐"按钮应突出显示。
使用大胆的颜色和空白来创建对比度(使其突出)。
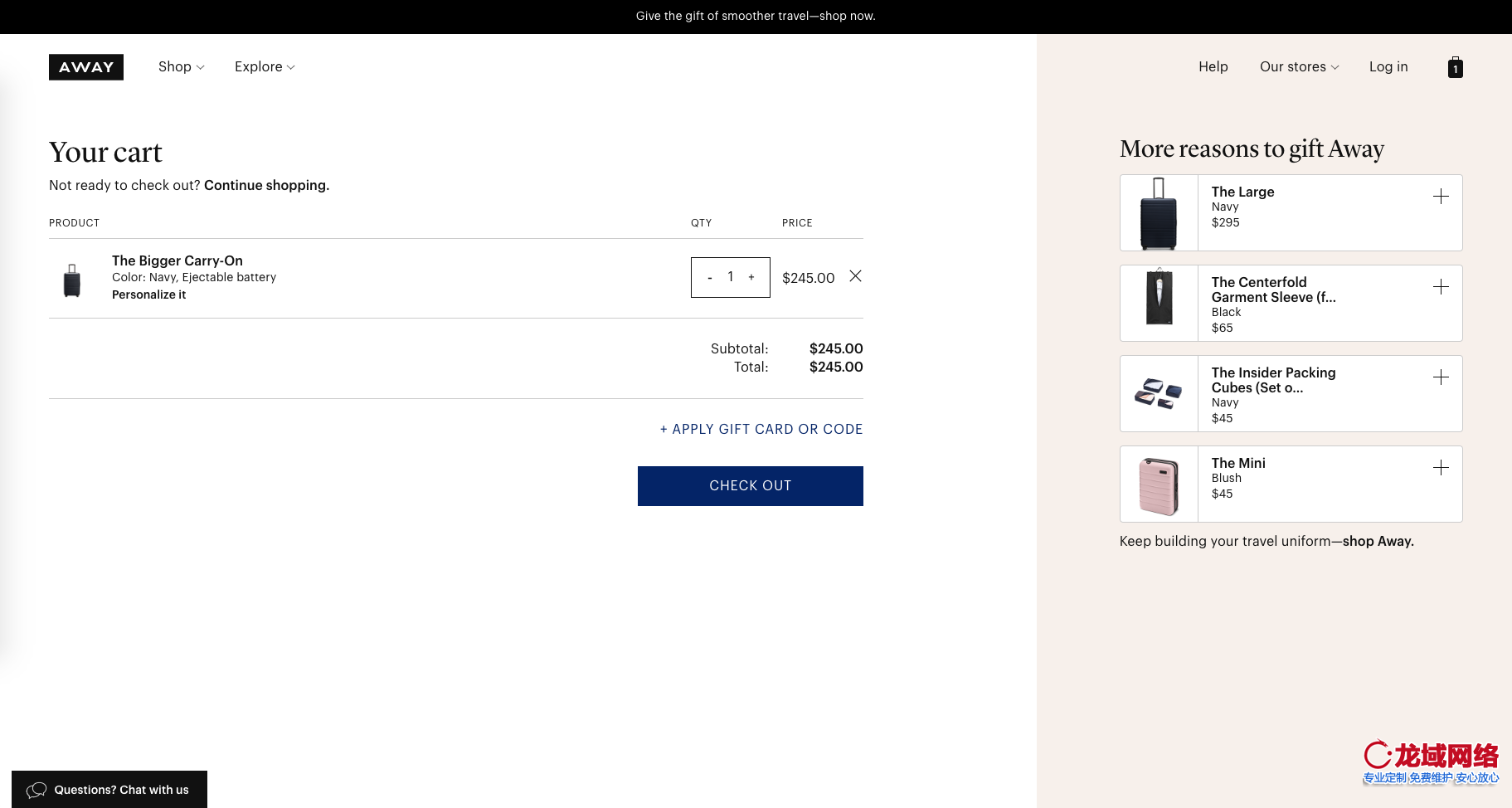
Away Travel做得很好:

"签出"按钮的颜色与页面其余部分的颜色不同,周围有很多空白,并且为粗体。
优惠券难题
优惠券是降低首次购买门槛的好方法(因此可以提高他们成为客户的能力)。它们也是加强您与现有客户关系的好方法。
但是优惠券表格可以驱走(没有折扣)没有优惠券的客户。
解决方案?
早在2009年,Jakob Nielsen建议将优惠券嵌入到电子邮件的链接中。当购物者单击链接时,该优惠券将自动应用。

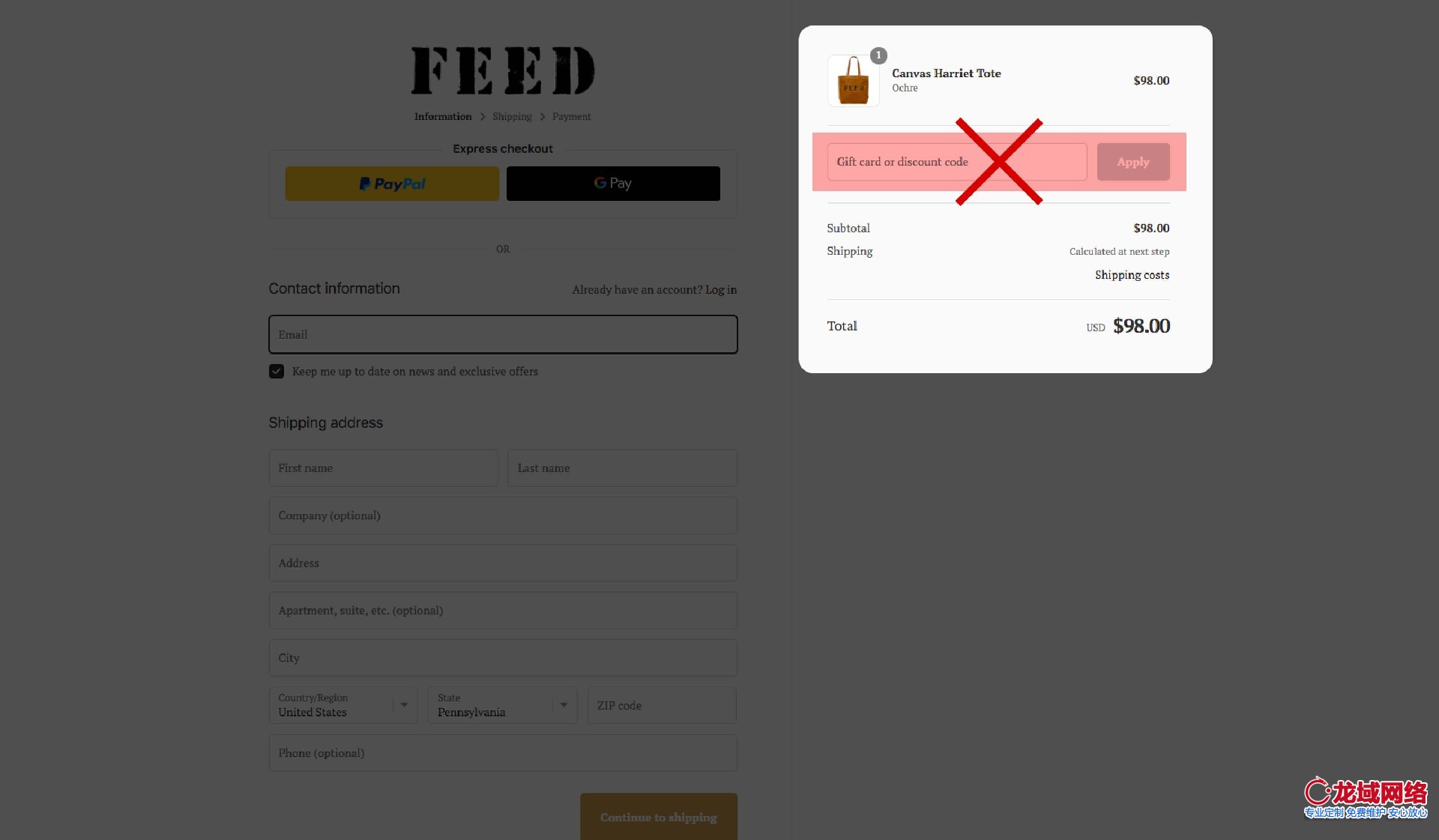
从结帐表格中删除优惠券代码。
坚持购物车内容
并非所有人都会在他们第一次访问您的网站时购买商品。
但是,如果有人将商品添加到他们的购物车中,离开您的商店,回来,然后发现该商品不再在他们的购物车中...?
您也不会去寻找它,对吗?
这相当于您的计算机崩溃并吃掉未保存的工作的电子商务。真令人沮丧!有了选择,大多数人都会走开。
坚持购物车中的物品以解决此问题。

第4章:帐户创建最佳做法
开设帐户是购物者的主要落脚点。
实际上,由于强制注册,有31%的购物者放弃了购物车。
但是注册对于您的业务仍然很重要;创建帐户的客户将来会拥有更流畅的结帐页面体验。
在本章中,您将学习如何充分利用这两个方面:创建帐户和降低购买放弃率的客户。
继续阅读。
不要强行注册
需要重复。
认真地,停止这样做。

您应该改用以下方法:

1.总是提供客人结帐
您在此处使用的语言会产生影响。不要强迫人们在"登录"和"注册"之间进行选择。让他们在"回头客"和"新客户"之间进行选择。
更好的是:假设他们没有帐户,但可以给他们选择登录结帐页面的选项。


2.跳过登录屏幕
与前面的技巧相似。
如果用户没有帐户,将用户定向到登录页面会浪费时间。
而是在"回头客"和"新客户"之间选择,仅将回头客发送到登录页面。

3.在结帐页面上先要求电子邮件
您应该为新客户做的第一件事就是索要他们的电子邮件。
为什么?
因为现在,即使他们没有结帐,您仍然可以向他们发送市场营销电子邮件。换句话说,您可以向他们发送提醒以进行结帐。

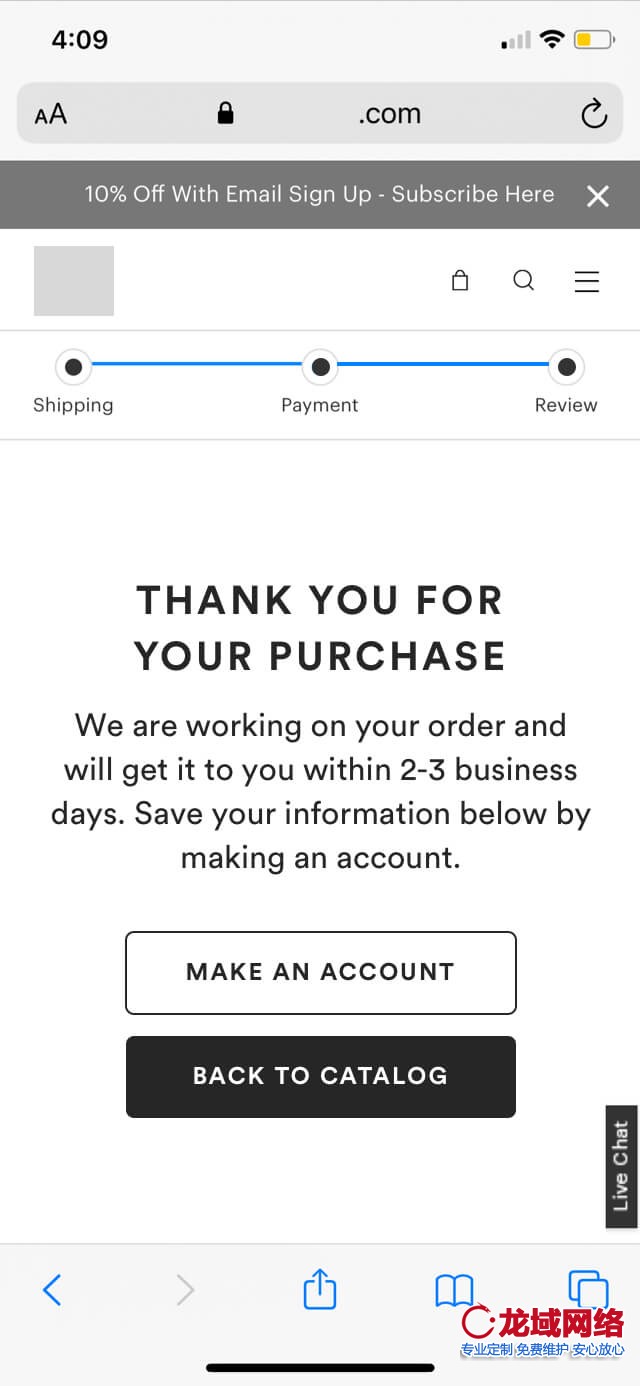
4.在"谢谢您/确认"页面上创建优惠帐户
现在,客户已经确认了他们的订单,是时候提示他们进行帐户了。
为什么?
好吧,一方面,还有什么要做?
但更重要的是:他们已经做了大事。他们购买了商品。他们已经从"购物者"转变为"买方"。
买家有账户。


5.提供开户奖励
流程的最后是向某人提供创建帐户的动力的最佳时机。
他们刚刚完成购买。他们在您的确认/谢谢页面上。
这是设置下一次购买的绝佳机会。在下次购买时提供折扣或免费送货。如果他们创建了一个帐户,可以向他们当前购买的东西免费赠送(或添加免费赠品)。

第5章:结帐页面
即使您进行了上述所有操作,如果您的结帐页面过于令人生畏,那么人们将趁机保释。
您所做的所有工作都是浪费。
幸运的是,我们可以使用心理学研究和最佳实践来尽可能减少这种情况的发生。
继续阅读。
在结帐页面上最后询问帐单信息
先大问小问。
遵守小要求的人更有可能也遵守大要求。(这被称为"踩脚技术"。)
您的结帐表格上要求最高的是什么?
它的帐单信息-他们必须找到他们的钱包,掏出他们的卡,然后打成一堆不同的号码。这比键入他们的名字需要更多的投入。
 从"最简单"或"最困难"对表单字段进行排名,并相应地对结帐页面进行重新排序。
从"最简单"或"最困难"对表单字段进行排名,并相应地对结帐页面进行重新排序。
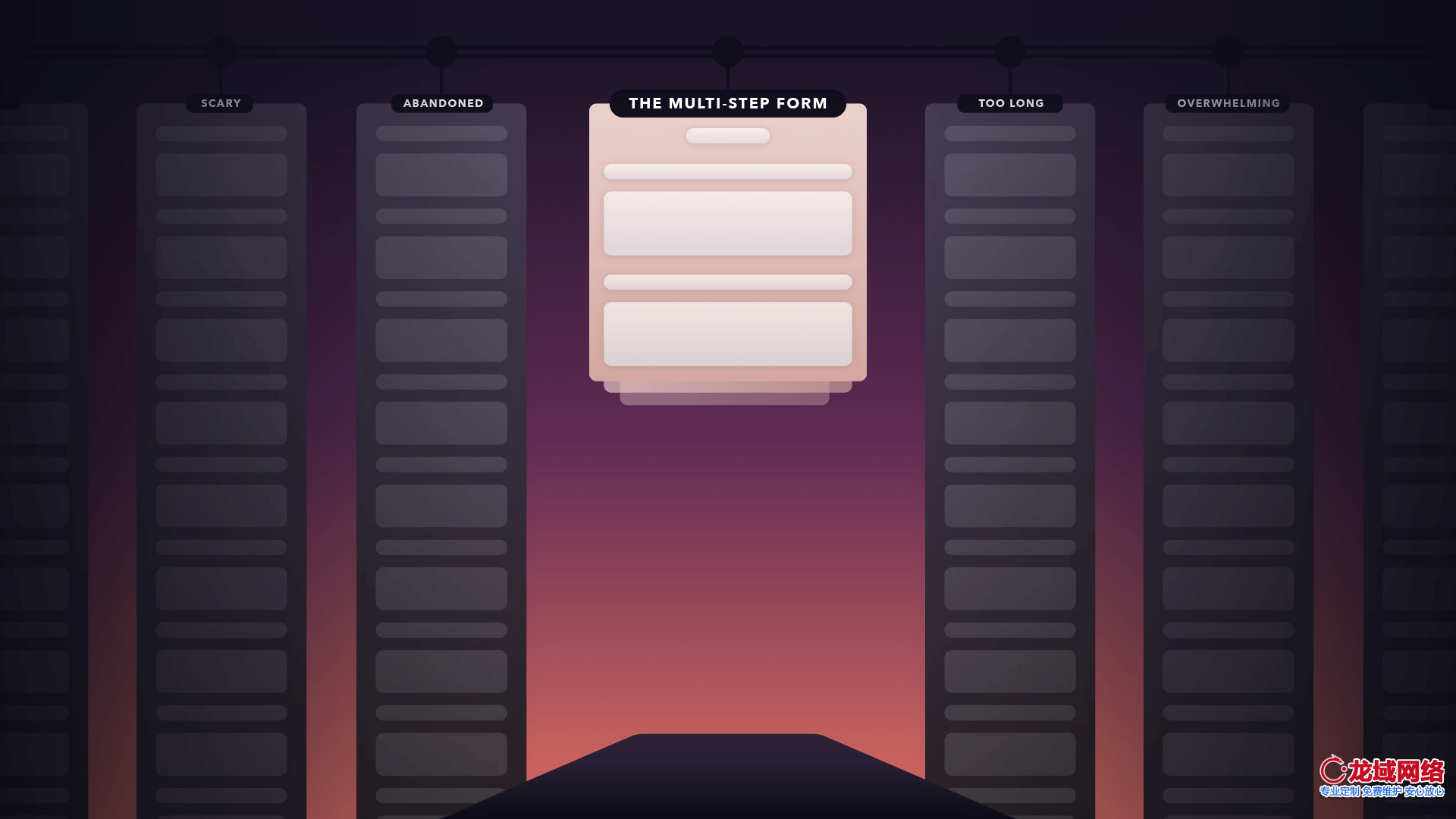
使用多步骤表单
对于某些人来说,即使看到"难题"也会导致他们跳船。
对于其他人,这是表格长度的问题。看到他们需要填写的全部内容太吓人了,或者是他们保释的借口。
但是,如果您使用多步骤表单,则可以完全避开这种担心。

使用拟态付款表格(使您的付款表格看起来像卡一样)
如果您将付款表的结构看起来像一张卡片,则可以使您的付款表的威胁程度降低。
这对您的客户来说是一个有用的视觉帮助:字段上的卡号告诉他们在卡上的哪里看。
它消除了一个步骤,即使它很小。
这是我们的一位设计师模拟的示例。随意使用它作为起点。

在结帐页面上确保付款安全
人们提防信用卡信息盗窃。
如果您的付款网关看起来不安全,则将触发该保护措施。
(按照福格的说法,您会扼杀他们继续结帐的动力。)
如何使付款字段看起来安全?
创建视觉显着性
 图片来自Baymard
图片来自Baymard
Baymard模拟了2个付款表格版本。第一个(A)在付款信息和其他信息之间没有区别。第二个专门列出付款表格。
显然,第二个并不比第一个安全—视觉设计对交易的安全性没有影响。但感觉更安全给客户。
压出结帐页面上的可视错误
尤其是在结帐过程中,如果看起来有些腥,人们会认为是。
不要让化妆错误破坏您的销售机会。
将卡存储在系统中
对于回头客-通过将他们的运送和账单信息存储在系统中,使结帐页面的使用过程轻松自如。
这大大减少了他们需要进行的点击和操作的数量。
(这意味着您已经提高了他们完成结帐流程的能力!)
如果您只能对拥有帐户的购物者执行此操作,则可以将其设置为帐户创建要求的一部分。

第6章:移动购物最佳做法
在吸引人们结账时,移动平台面临着一系列独特的挑战。
首先,移动用户更有可能保释。
由于需要额外的点击,因此表单也很难填写。
在本章中,您将学习如何创建一个可转换的移动结帐页面。
购物车最佳做法
移动设备上最大的体验障碍归结为加载时间。
这是移动设备比台式机具有更少的处理能力。更少的处理能力意味着点击和操作之间的延迟更多。
如果您让人们点击很多,那会让他们等待很多。
(而且我们讨厌等待。)
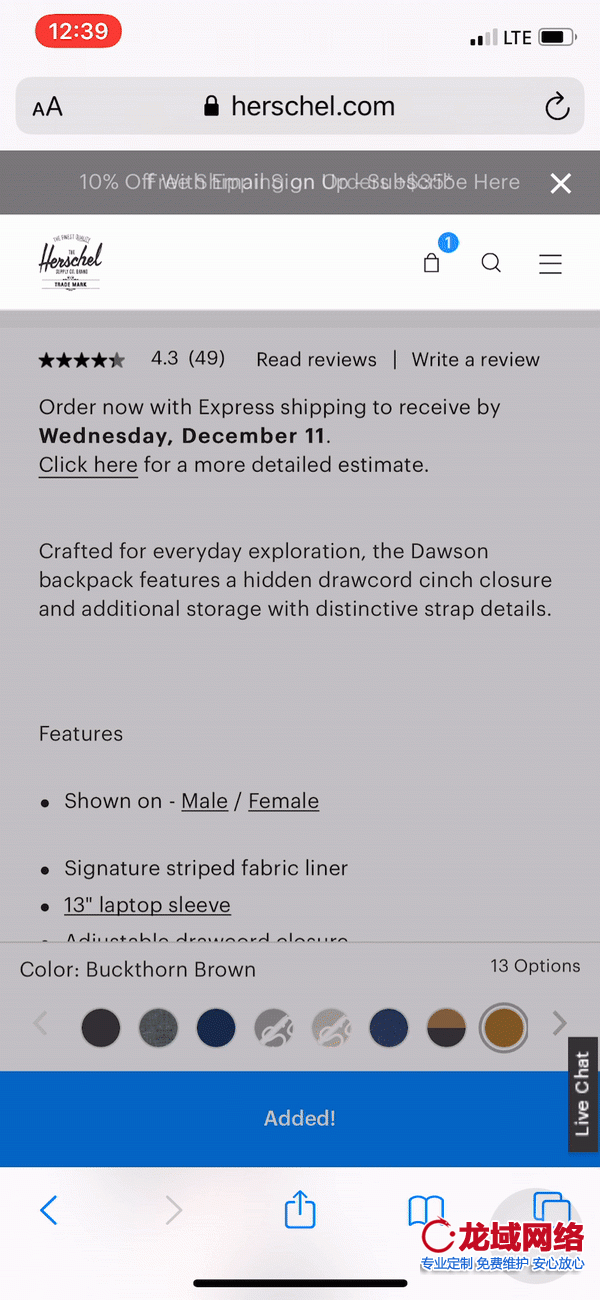
给购物车添加反馈
就像在台式机上一样,当有人将产品添加到购物车中时,请使其清晰。

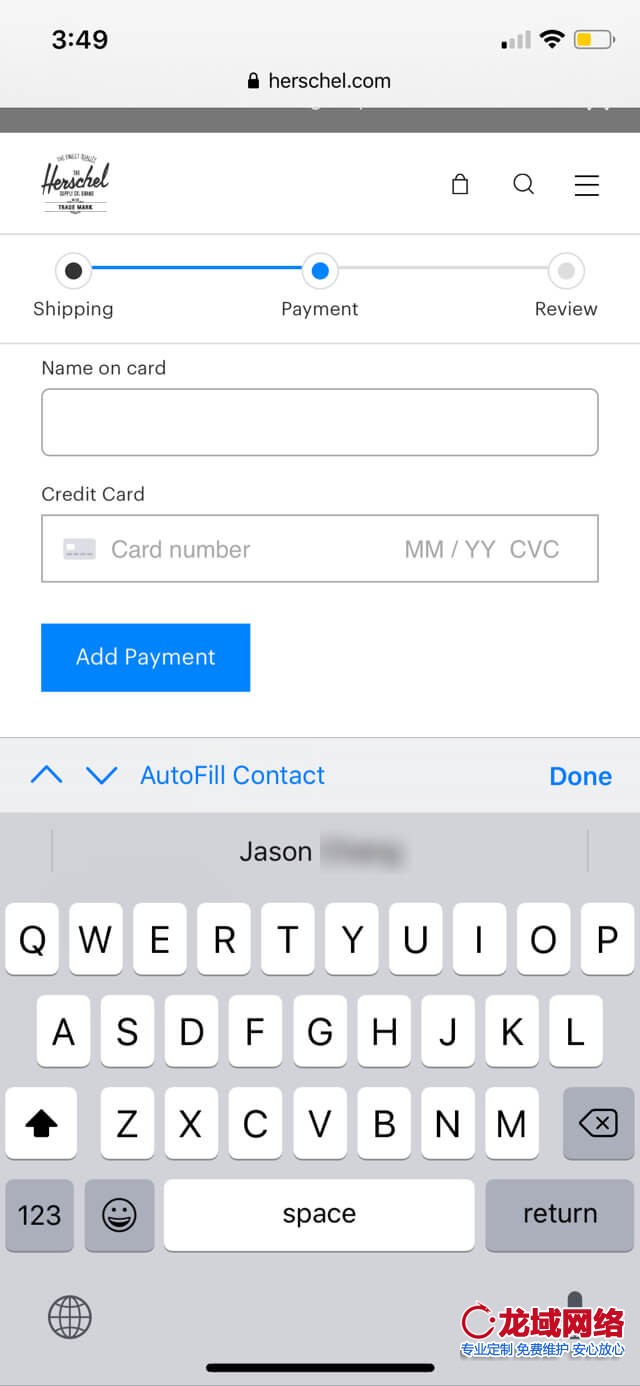
在这里,赫歇尔做了两件事:
他们显示一个模型,向购物者确认他们已将产品添加到购物车中
他们更改了CTA文字,以确认购物者已将产品添加到购物车中
这些是对UX的小改进,可以大有帮助,尤其是在移动设备上。
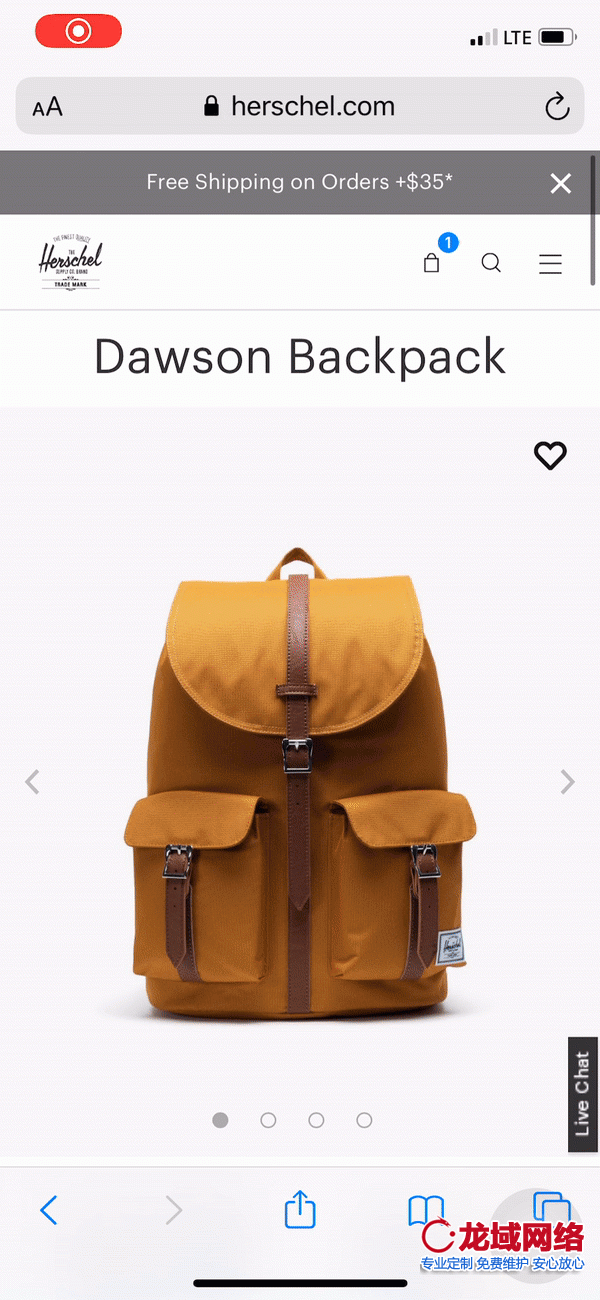
提供对购物车的快速访问
不要让您的客户加载新页面来查看他们的购物车。
在移动设备上使用下拉菜单或滑出按钮更为重要。
Herschel在他们的工作上做得很好。

轻松更新购物车内容
如果购物者必须努力更新其购物车中的物品,则可能会完全疏远他们。
不要刷新页面。
不要让他们使用"更新"按钮来提交更改。

在每个使用AJAX更改其购物车内容的商品旁边实现一个"删除"按钮(因此不会强制刷新页面)。
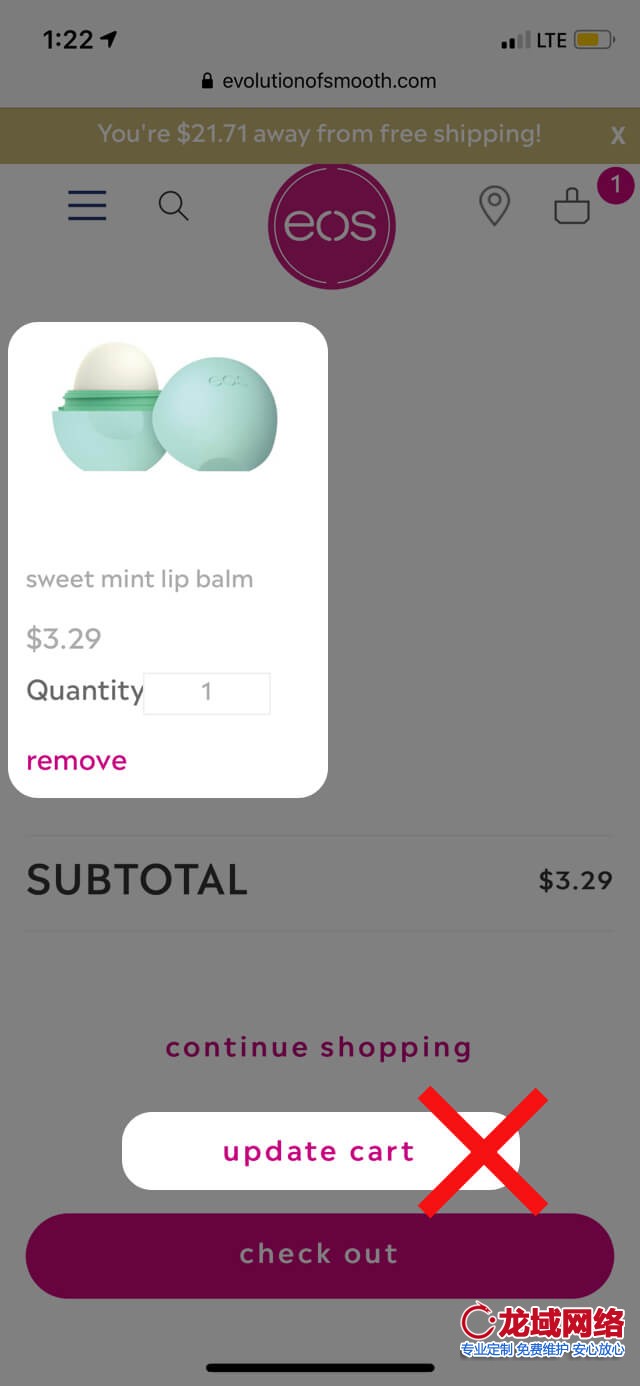
(这里,在EOS的情况下,我们不确定如果单击"删除"而不是"更新购物车"会发生什么—该产品确实被删除了吗?)
支持切换设备的能力
有些人会在手机上购物,但要等到他们到达计算机后才能实际结帐。
苹果具有出色的切换功能。但是Android用户无权访问。
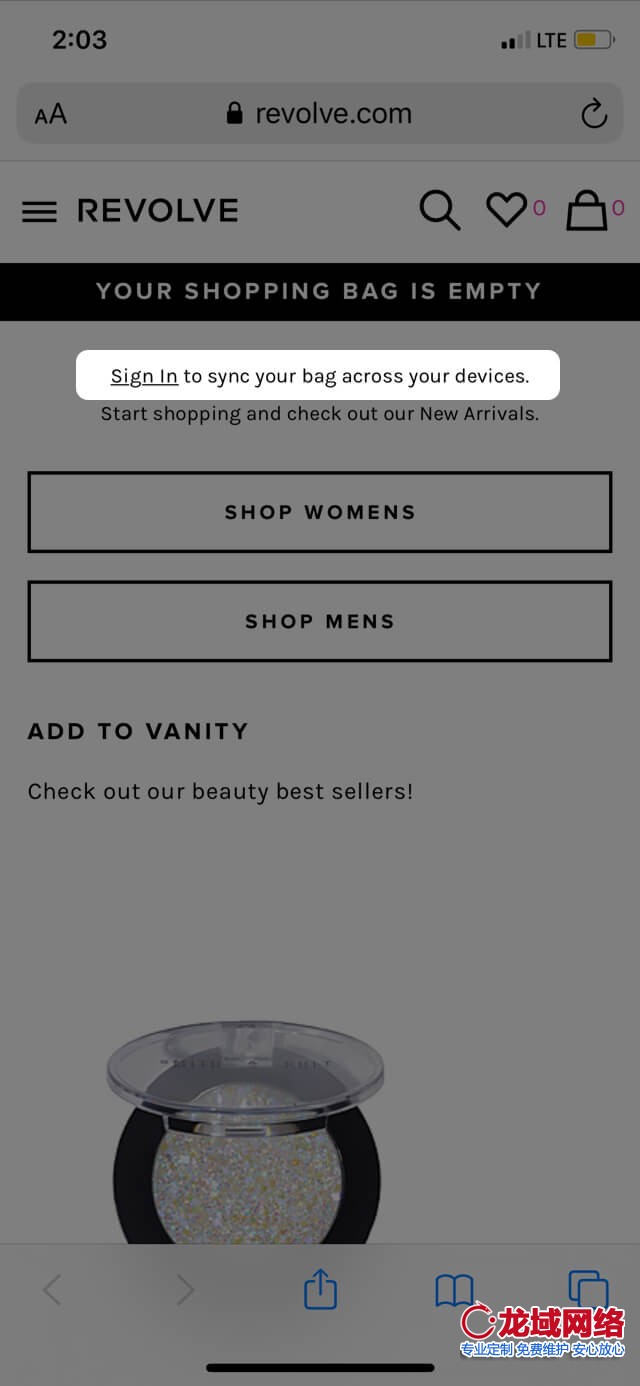
相反,您应该让人们有机会登录以跨设备同步他们的购物。

表单字段和输入最佳实践
显示正确的键盘
您想知道什么烦人吗?
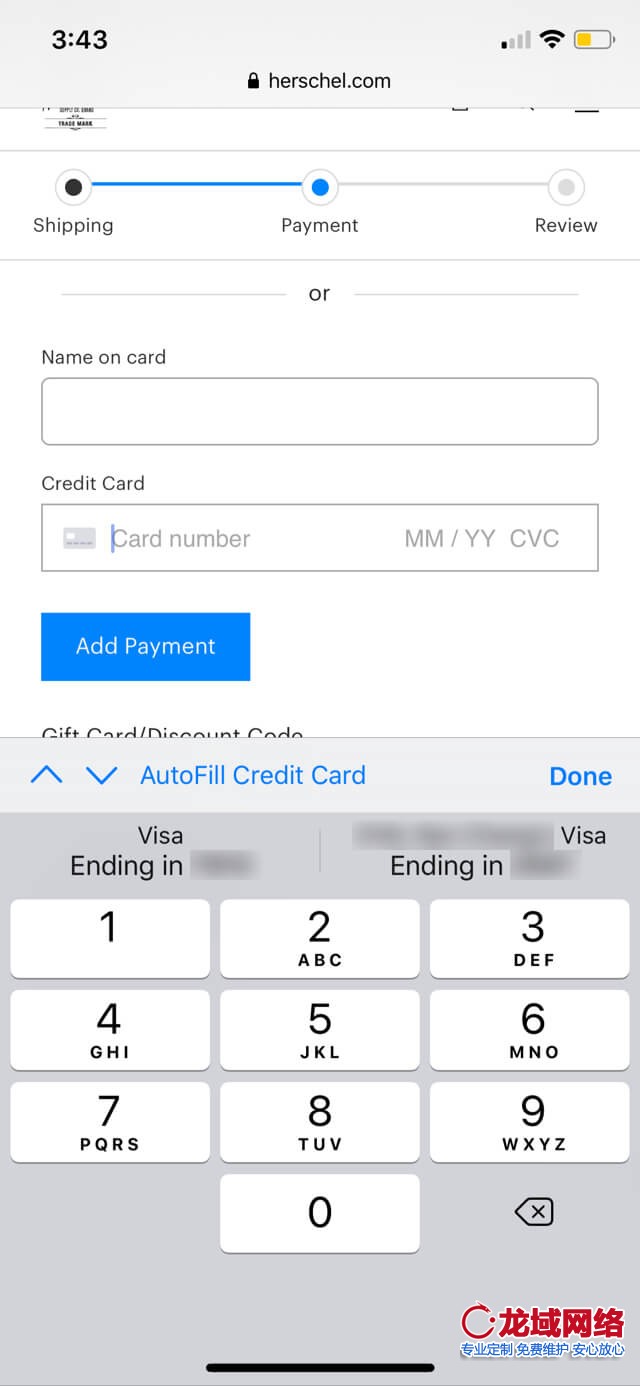
当您的客户输入他们的信用卡号时,您会使用标准键盘出示他们。
如果有人在数字字段(信用卡信息,电话号码等)中输入内容,请给他们一个号码页。
同样,在电子邮件字段中使用特殊的电子邮件关键字。

根据先前的输入来预填充字段(用于回头客)
如果某人在您的帐户中有一个帐户,则您应保存其信息,并在下次结帐时预先填写表格。
这使得后续购买更加无缝。它减少了点击次数(总是在移动设备上获得奖励),并降低了完成结帐流程所需的花费。
使用浏览器自动填充名称,地址,电子邮件,电话,密码和信用卡信息
您要确保您的商店与Safari和Chrome浏览器自动填充兼容。
为什么?
因为浏览器自动填充功能可为购物者节省大量时间和精力。 (这增加了他们完成结帐过程的能力。

为状态和付款到期日期设置长下拉菜单
长时间下拉列表对移动用户不利。
它们需要过多的滚动,并且通常比简单键入花费更多的时间。
让您的购物者在这些字段中输入。
移动支付

不要让购物者选择太多付款方式
我们知道选择令人沮丧。
我们还知道,当您强迫某人做出选择时,就是在稀释他们的某些智力。
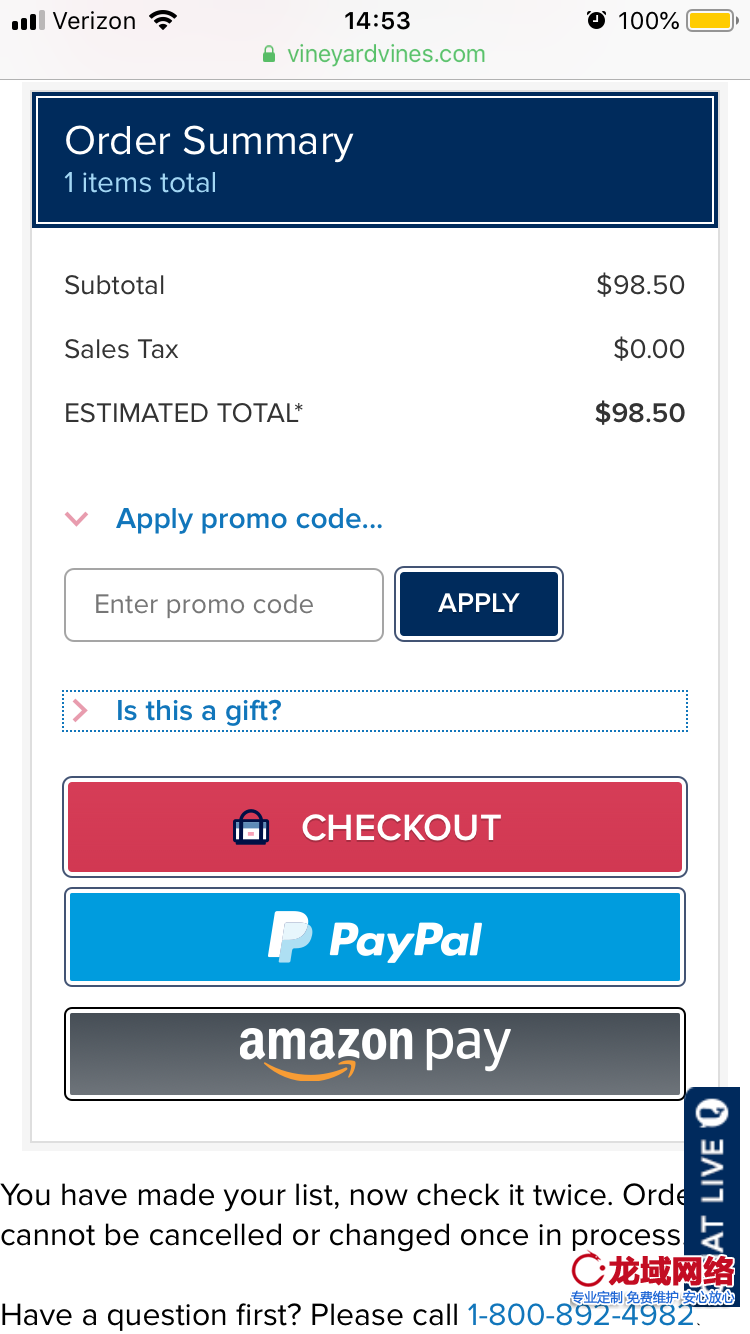
看看Vineyard Vines的作用:

他们有三种不同的结帐CTA。
不要这样 拥有一个CTA(结帐),然后让人们可以选择要付款的方式。

使用Apple(和Google)Pay
Apple Pay可让Apple用户快速结帐。Google Pay对Android用户也是如此。它消除了最困难的步骤:输入信用卡信息。
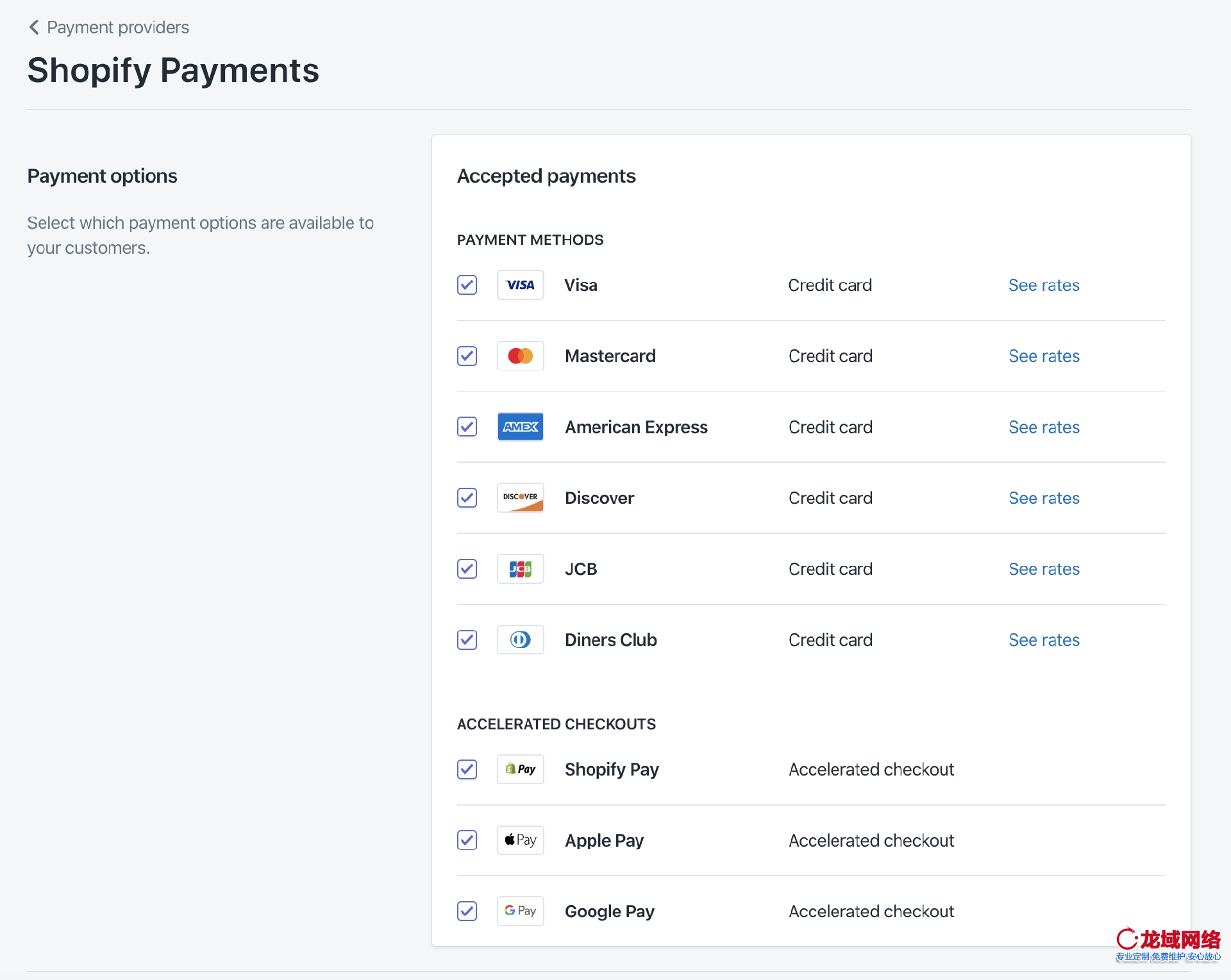
幸运的是,Shopify和WooCommerce都具有内置的Apple and Google Pay功能。
您只需要在设置上激活它即可。

这是低挂的水果,但很容易忽略。再检查一遍!
请立即点击咨询我们或拨打咨询热线: 134 3935 8888,我们会详细为你一一解答你心中的疑难。项目经理在线


 QQ客服1
QQ客服1 