网站导航是每个网站中最重要的组成部分,网站导航可以告知用户网站整体内容有哪些,能够为用户提供什么,直接引导用户快速获得自己想要的信息。一个有吸引力的导航能够引导用户浏览更多的网站内容,增加用户在网站网站中的停留时间。在进行北京网站建设的过程中,网站导航设计都有哪些方法,常见的网站导航又是怎么布局和体现的呢?

一、网站底部横向导航
最常见的网站导航,符合用户浏览习惯,用户进入网站之后,可第一眼看到网站导航的位置,一般位于网站的头部部分,且占用整个网站的空间,这种导航适用于网站栏目在8-10个左右的网站。也是用户浏览网站最常见的导航,可方便告知用户网站分为哪些板块。在导航上面加入下拉菜单,可增加网站于用户的互动性,也可支持更多的网站链接,用户可不用滚动滚动条即可直接进入网站任何一个栏目界面。

二、HTML5抽屉式导航
此类导航多见于手机网站,由于手机屏幕大小的限制,大多手机网站能够更大范围展示给用户产品信息,会把网站导航设计为抽屉式导航。默认情况下是不直接显示导航的,需要用户点击某个按钮,才会动态的显示出导航。抽屉式导航一般以竖向排列,位于网站的左侧或右侧,也可根据需求加入横向二级菜单,可在有限的屏幕内最大范围为用户随时提供最全的有效连接,不必用户来回滚动屏幕去寻找其他栏目的入口。

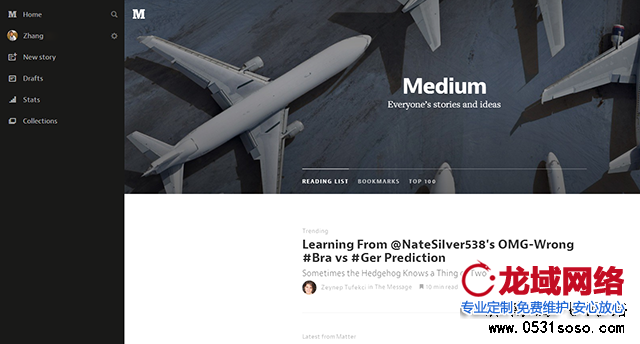
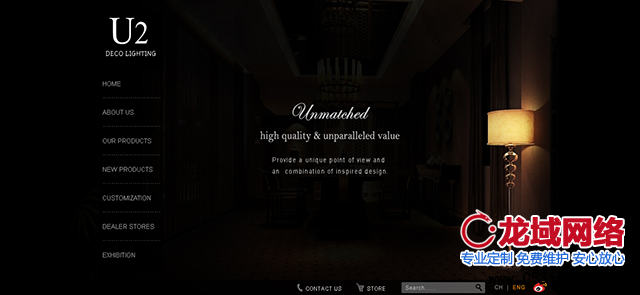
三、固定式侧边导航
固定式侧边导航不仅可以给人一种耳目一新的感觉,也会给用户一种明亮干净的网站布局,由于用户习惯使用横向导航,当网站采用侧边导航的时候,能够很好的抓用用户眼球,加之鼠标滑动效果,可更加激起用户的点击欲。侧边导航有足够的空间表现自己的引导作用,大量的留白可使用户感觉整个网站具有呼吸之处,采用优美的设计,可更加引起用户注意。

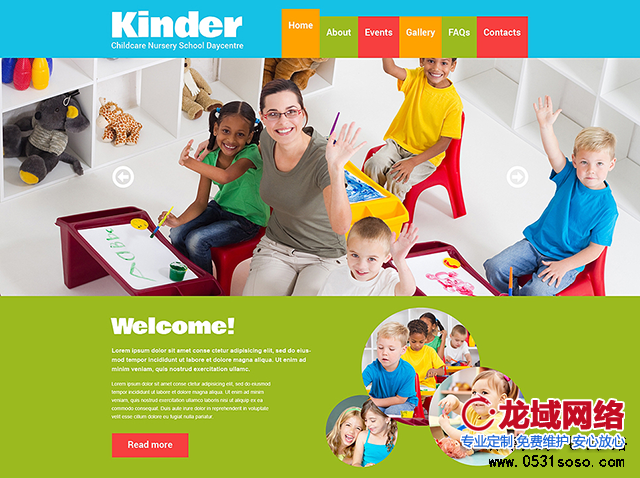
四、选项卡式导航
在一些特殊行业的网站上,使用常规导航会和整个网站很不搭配,比如卡通玩具类,幼儿园类网站都需要使用选项卡导航。选项卡导航可以随意设计成任何符合网站整体效果的样子,配合网站其他元素,提高网站视觉效果。选项卡导航相比其他导航有一个明显的优势:网站设计师可自由发挥自身水平,对用户产生积极的心里效应。

五、响应式导航
响应导航是存在于移动设备的特殊导航,采用html5+css3书写,可根据手机不同系统,不同屏幕,不同尺寸调整导航布局结构,完美融合手机、平板的移动设备应用,是使用移动设备访问网站用户独一无二的选择,简洁的布局,大气的整体感,为用户提供更好的阅读体验。响应式导航的优势在于,能够更加符合移动设备的用户浏览,用户不必再去双击屏幕放大网页,或输入表单的时候还需来回切换输入法,可直接通过响应式导航进行实现。

写到最后:
各式各样的网站导航,都会根据网站自身的需求而定,网站的定位决定于网站采用什么类型的导航更加合适,任何网站导航最主要的目的都是为了引导用户,告知用户网站是做什么的,是网站的一个整合体,是为用户提供方便的。我们建设网站应该一切以为用户体验为第一,不能单纯为了导航的好看,而影响了用户体验,比如以前使用的flash导航,用户体验度方面就非常差(安装flash插件、容易崩溃、加载慢、造成电脑卡)
请立即点击咨询我们或拨打咨询热线: 134 3935 8888,我们会详细为你一一解答你心中的疑难。项目经理在线


 QQ客服1
QQ客服1 